先來談談IDE是什麼吧!
IDE,Integrated Development Environment,也稱為Integration Design Environment、Integration Debugging Environment,整合開發環境,是一種輔助程式開發人員開發軟體的應用軟體,在開發工具內部就可以輔助編寫原始碼文字、並編譯打包成為可用的程式,有些甚至可以設計圖形介面。
這次我們要使用到的就是VS Code啦!!
Visual Studio Code(簡稱VS Code)
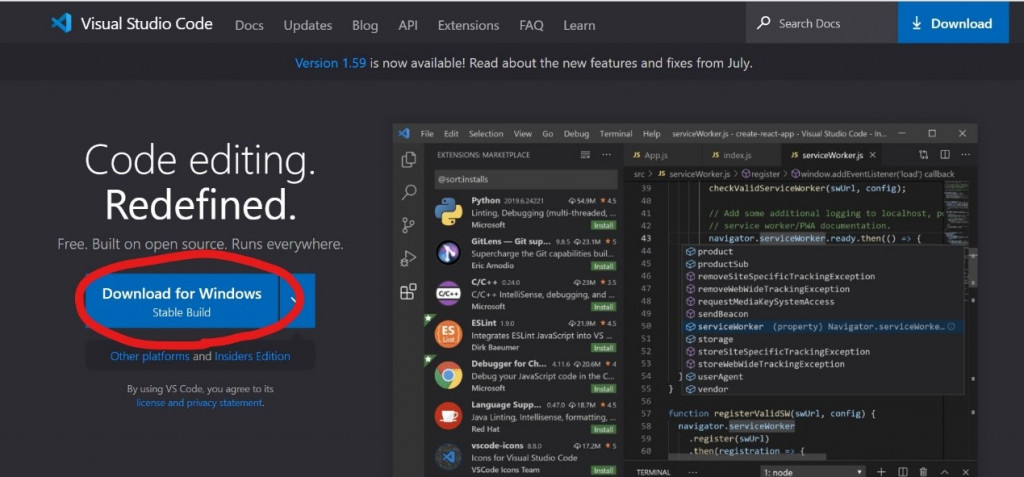
先到VS Code的官網按下download!
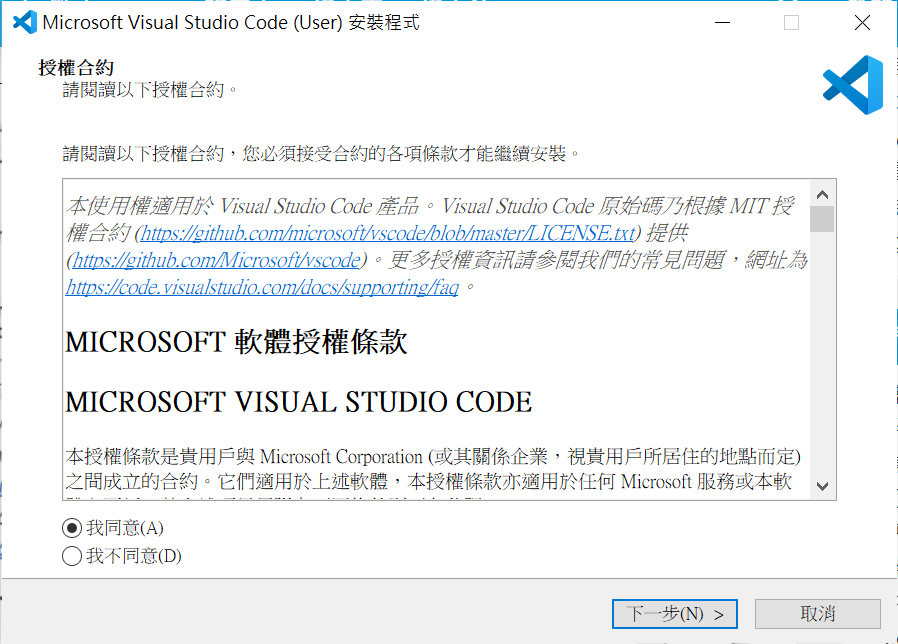
執行下載完的檔案
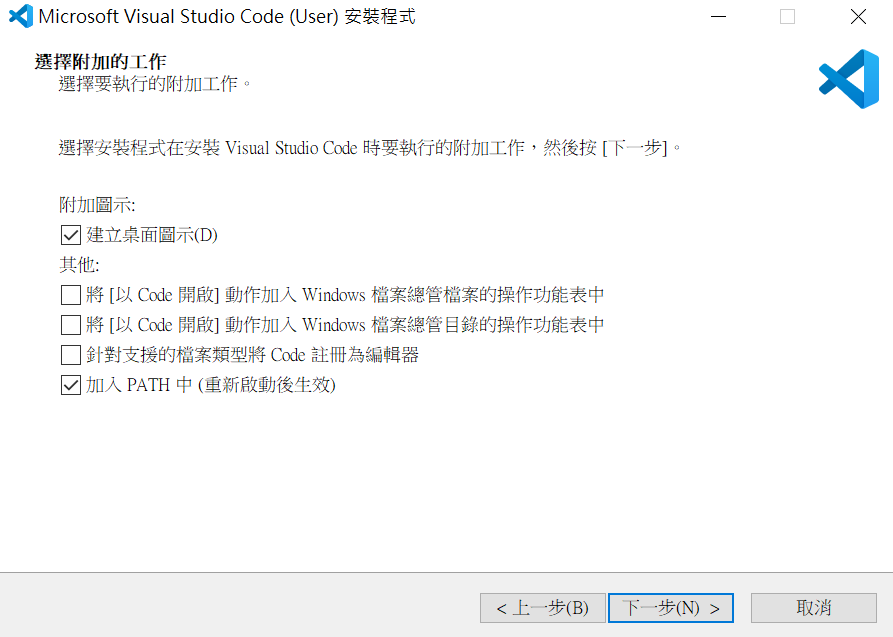
(下一步n次)
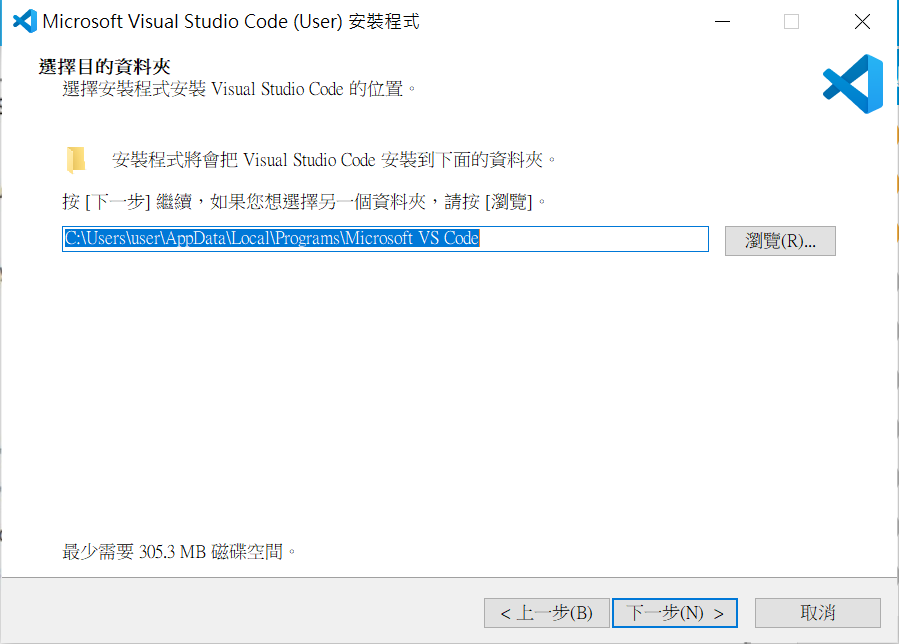
選擇要安裝的位置
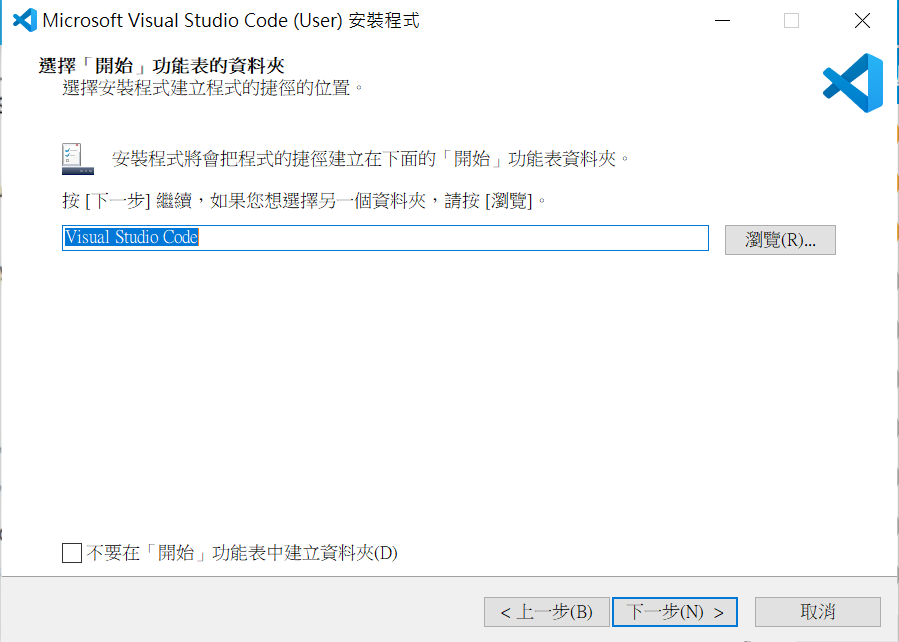
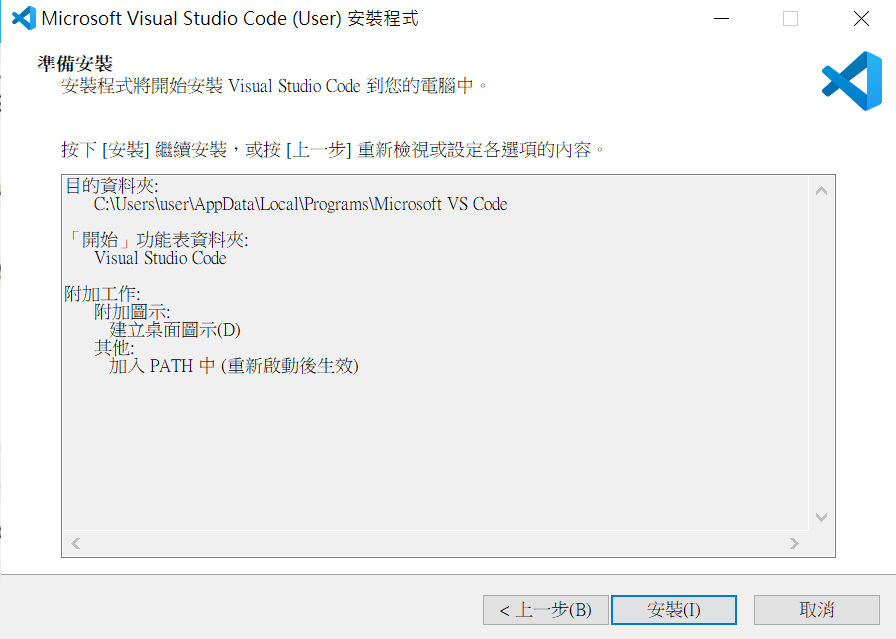
(繼續下一步下一步)


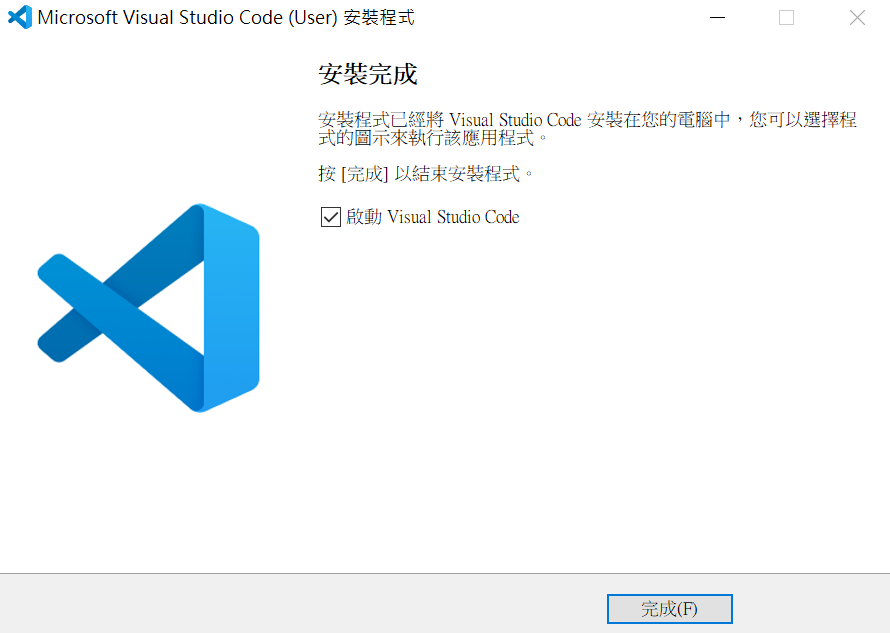
按下安裝!等他跑好就完成了!


安裝完成就會啟動我們的VSCode
歐耶,這樣我們就獲得了主要的工作環境囉~
參考網站
整合開發環境
